ES6
ECMAScript 6.0(简称ES6),它的出现使得Js语言可以用来编写复杂的大型应用程序
ECMAScript和JavaScript的关系?
ECMAScript是一套标准,而JavaScript是这套标准的实现
基本语法 1.var let const关键字
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <script> { var a = 10 ; let b = 20 ; const c = 30 ; } console .log (a); console .log (b); console .log (c); </script>
2.解构赋值
解构赋值是对赋值运算符的扩展。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <script> let a=1 ,b=2 ,c=3 console .log (a,b,c); let [x,y,z] = [1 ,2 ,3 ] console .log (x,y,z); let user = {"name" :"test" ,"age" :20 } let name = user.name let age = user.age console .log (name,age); let {name1,age1} = user console .log (name1,age1); </script>
3.模板字符串
模板字符串相当于加强版的字符串,用反引号,除了作为普通字符串,还可以用来定义多行字符串,
还可以在字符串中加入变量和表达式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <script> let str = `test, 换行` console .log (str); let name = "test" let age = 20 let info = `my info,${name} he ${age +1 } ` console .log (info); function test ( alert ("info" ) } let strr = `start,${test()} ` console .log (strr); </script>
4.声明对象简写
1 2 3 4 5 6 7 8 9 10 11 12 13 <script> const name = 'test' const age = 20 const p = {name :name,age :age} console .log (p); let p2 = {name,age} console .log (p2); </script>
5.定义方法简写
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <script> const person = { test :function ( console .log ("test" ); } } console .log (person.test ); const person1 = { test ( console .log ("test es6" ); } } console .log (person1.test ); </script>
6.对象拓展运算符
对象拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <script> let person = {"name" :"test" ,age :20 } let person1 = {...person} console .log (person); console .log (person1); let age = {age :15 } let name = {name :"test" } let person3 = {...name,...age} console .log (person3); </script>
7.箭头函数
箭头函数提供了一种更加简洁的函数书写方式,语法是: 参数 => 函数体
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <script> var test = function (a ){ return a + 1 ; } console .log (test (1 )); var test2 = a => a + 1 console .log (test2 (2 )); var test3 = function (a,b ){ return a + b; } console .log (test3 (1 ,2 )); var test4 = (a,b ) => a+b; console .log (test4 (2 ,3 )); </script>
Vue vue是用于构建前端页面的框架
基本模板 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <!DOCTYPE html > <html lang ="cn" > <head > <meta charset ="UTF-8" > <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="viewport" content ="width=device-width, initial-scale=1.0" > <title > vue入门页面</title > <script src ="./vue.min.js" > </script > </head > <body > <div id ="app" > {{ message }} </div > <script src ="vue.min.js" > </script > <script > new Vue ({ el : '#app' , data : { message : 'Hello Vue!' } }) </script > </body > </html >
基本语法
1.除了使用插值表达式进行数据渲染,也可以使用 v-bind指令,
v-bind 称为指令(指令带有前缀 v- ),用于进行单向属性绑定,它的简写形式是一个冒号(:)
2.使用 v-model 进行双向数据绑定,它的简写形式是一个@
3.使用 v-on 进行事件绑定
4.vue修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如:.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():即阻止事件原本的默认行为
5.使用v-if和v-else进行条件渲染,且v-if的默认值为true,v-if和v-else之间不能有其他的节点
6.使用v-for进行列表渲染
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <meta name ="viewport" content ="width=device-width, initial-scale=1.0" > <meta http-equiv ="X-UA-Compatible" content ="ie=edge" > <title > Document</title > <script src ="./vue.min.js" > </script > </head > <body > <div id ="app" > <h1 v-bind:title ="message" > {{content}}</h1 > <h2 :title ="message" > {{content}}</h2 > <input type ="text" v-bind:value ="map.key" > <input type ="text" v-model ="map.key" > <p > 您要查询的是:{{map.key}}</p > <button v-on:click ="search()" > 点击查询</button > <button @click ="search()" > 点击查询简写</button > <p > </p > <form action ="save" v-on:submit.prevent ="onSubmit" > <input type ="text" id ="name" v-model ="user.username" > <button type ="submit" > 保存</button > </form > <p > </p > <input type ="checkbox" v-model ="ok" /> 是否同意 <h1 v-if ="ok" > 当前ok值为true</h1 > <h1 v-else > 当前ok值为false</h1 > <p > </p > <ul > <li v-for ="n in 10" > {{ n }} </li > </ul > <ul > <li v-for ="(n, index) in 5" > {{ n }} - {{ index }} </li > </ul > <table border ="1" > <tr v-for ="(item, index) in userList" > <td > {{index}}</td > <td > {{item.id}}</td > <td > {{item.username}}</td > <td > {{item.age}}</td > </tr > </table > </div > <script > new Vue ({ el : '#app' , data : { content : '我是标题' , message : '页面加载的时间' + new Date ().toLocaleString (), map :{ key : "test v-model双向绑定" }, user :{}, ok :false , userList : [ { id : 1 , username : 'helen' , age : 18 }, { id : 2 , username : 'peter' , age : 28 }, { id : 3 , username : 'andy' , age : 38 } ] }, methods : { search ( console .log ("test methods" ); }, onSubmit ( if (this .user .username ) { console .log ('提交表单' ) } else { alert ('请输入用户名' ) } } }, }) </script > </body > </html >
template标签
template标签内容在页面中并不会显示。但是在后台查看页面DOM结构却存在template标签。
这是因为template标签天生不可见,它设置了display:none;属性。
它可帮助我们包裹元素,template标签并不会被渲染到页面上
vue实例绑定的元素内部的template标签不支持v-show指令,即v-show="false"对template标签来说不起作用。
但是此时的template标签支持v-if、v-else-if、v-else、v-for这些指令。
slot插槽 vue当中的插槽,指的即是slot,是组件当中的一块HTML模板。该模板是否显示,以及如何显示由其父组件说了算。
不过插槽显示的位置是由子组件决定 ,你将slot写在组件template的哪块,父组件传过来的模板将来就显示在哪块!
$router$route的区别
当前激活的路由的信息对象。每个对象都是局部的,可以获取当前路由的 path, name, params, query 等属性。
全局的 router 实例。通过 vue 根实例中注入 router 实例,然后再注入到每个子组件,从而让整个应用都有路由功能。
其中包含了很多属性和对象(比如 history 对象),任何页面也都可以调用其 push(), replace(), go() 等方法。
路由跳转分为编程式 和声明式 。
声明式 :就是使用 router-link 组件来导航,通过传入 to 属性指定链接(router-link 默认会被渲染成一个a标签)。
当需要在一个页面中嵌套子路由,并且页面不跳转的时候,只需要将子页面渲染在 router-view 里面就可以了。
编程式
采用这种方式就需要导入 VueRouter 并调用了。
①定义两个路由跳转的单 .vue 组件:home.vue 和 user.vue;
②导入 vue, vue-router,并定义路由,每个路由包含一个 component 属性,这个属性映射一个组件 — router.js
1 2 3 4 5 6 7 import Vue from 'vue' import Router from 'vue-router' import Home from './home.vue' import User from './user.vue' Vue .use (Router );
③创建 router 实例,并传递 routes 配置 — router.js
1 2 3 4 5 6 7 8 const routes = \[ { path: '/home' , component: Home }, { path: '/user' , component: User } \] const router = new Router({ routes })
④在 vue 根实例中注入路由,这样就可以在其他任何组件中访问路由了 — main.js
1 2 3 4 5 6 import router from './router' new Vue ({ router, render : h =>h (App ) }).$mount('#app' )
组件 局部组件 定义组件
1 2 3 4 5 6 7 8 9 10 11 var app = new Vue({ el: '#app', // 定义局部组件,这里可以定义多个局部组件 components: { //组件的名字 'Navbar': { //组件的内容 template: '<ul><li>首页</li><li>学员管理</li></ul>' } } })
使用组件
1 2 3 <div id="app"> <Navbar></Navbar> </div>
全局组件 定义全局组件:components/Navbar.js
1 2 3 4 // 定义全局组件 Vue.component('Navbar', { template: '<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>' })
1 2 3 4 5 6 7 8 9 10 import Navbar from "components/Navbar.js"; <div id="app"> <Navbar></Navbar> </div> <script src="vue.min.js"></script> <script> var app = new Vue({ el: '#app' }) </script>
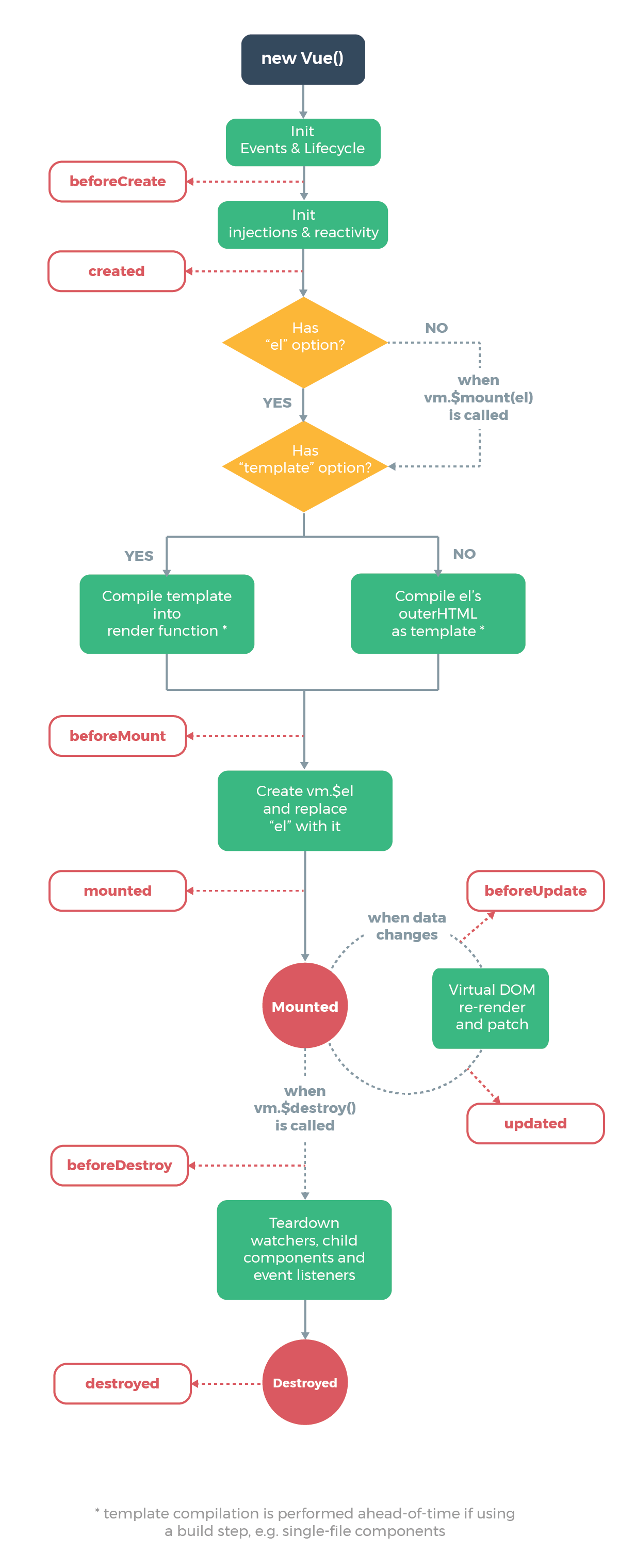
实例生命周期 beforeCreate和created在数据渲染之前执行
beforeMount和mounted在数据渲染之后执行
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 //===创建时的四个事件 beforeCreate() { // 第一个被执行的钩子方法:实例被创建出来之前执行 console.log(this.message) //undefined this.show() //TypeError: this.show is not a function // beforeCreate执行时,data 和 methods 中的 数据都还没有没初始化 }, created() { // 第二个被执行的钩子方法 console.log(this.message) //床前明月光 this.show() //执行show方法 // created执行时,data 和 methods 都已经被初始化好了! // 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作 }, beforeMount() { // 第三个被执行的钩子方法 console.log(document.getElementById('h3').innerText) //{{ message }} // beforeMount执行时,模板已经在内存中编辑完成了,尚未被渲染到页面中 }, mounted() { // 第四个被执行的钩子方法 console.log(document.getElementById('h3').innerText) //床前明月光 // 内存中的模板已经渲染到页面,用户已经可以看见内容 }, //===运行中的两个事件 beforeUpdate() { // 数据更新的前一刻 console.log('界面显示的内容:' + document.getElementById('h3').innerText) console.log('data 中的 message 数据是:' + this.message) // beforeUpdate执行时,内存中的数据已更新,但是页面尚未被渲染 }, updated() { console.log('界面显示的内容:' + document.getElementById('h3').innerText) console.log('data 中的 message 数据是:' + this.message) // updated执行时,内存中的数据已更新,并且页面已经被渲染 }
路由 Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库
1、引入js
1 2 <script src="vue.min.js" ></script> <script src ="vue-router.min.js" > </script >
2、编写html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <div id ="app" > <h1 > Hello App!</h1 > <p > <router-link to ="/" > 首页</router-link > <router-link to ="/student" > 会员管理</router-link > <router-link to ="/teacher" > 讲师管理</router-link > </p > <router-view > </router-view > </div >
3、编写js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <script> const Welcome = { template : '<div>欢迎</div>' } const Student = { template : '<div>student list</div>' } const Teacher = { template : '<div>teacher list</div>' } const routes = [ { path : '/' , redirect : '/welcome' }, { path : '/welcome' , component : Welcome }, { path : '/student' , component : Student }, { path : '/teacher' , component : Teacher } ] const router = new VueRouter ({ routes }) const app = new Vue ({ el : '#app' , router }) </script>
Axios
1.引入vue和axios的js文件
1 2 <script src="./vue.min.js" ></script> <script src ="./axios.min.js" > </script >
2.临时创建一个json文件,模拟查询数据
1 2 3 4 5 6 7 8 9 10 11 12 { "success" : true , "code" : 20000 , "message" : "查询成功" , "data" : { "lists" : [ { "name" : "test1" , "age" : 10 } , { "name" : "test2" , "age" : 20 } , { "name" : "test3" , "age" : 30 } ] } }
3.使用axios发送查询请求
1 2 3 4 5 6 7 8 9 10 11 12 methods: { //编写具体的方法 select(){ axios.get("data.json") .then(response => { this.userList = response.data.data.lists; console.log(this.userList); }) //请求成功执行then方法 .catch(error => { console.log("执行catch方法," + error); }) //请求失败执行catch方法 } },
element-ui element-ui是饿了么基于Vue.js的后台组件库,可以进行页面的快速布局和构建
node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js是一个事件驱动I/O服务端JavaScript环境,
基于Google的V8引擎,V8引擎执行Javascript的速度非常快
node.js可以理解为javascript的运行环境,用于执行JavaScript代码,且不再需要浏览器,即可运行
JavaScript代码
npm
NPM全称Node Package Manager,是Node.js包管理工具。
它负责管理前端js依赖,联网下载js依赖,相当于前端的Maven 。
npm具体操作
在目录下cmd键入 npm init -y
在目录下cmd键入 npm install 依赖名称
npm命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 # 使用 npm install 安装依赖包的最新版,# 模块安装的位置:项目目录\node _ modules# 安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本# 同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies>npm install jquery # npm管理的项目在备份和传输的时候一般不携带node_ modules文件夹npm install # 根据package.json中的配置下载依赖,初始化项目 # 如果安装时想指定特定的版本npm install jquery@2.1.x # devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖# 使用 -D参数将依赖添加到devDependencies节点npm install --save-dev eslint # 或npm install -D eslint # 全局安装# Node.js全局安装的npm包和工具的位置:用户目录\AppData \Roaming \npm \node _ modules# 一些命令行工具常使用全局安装的方式npm install -g webpack # 更新包(更新到最新版本)npm update 包名 # 全局更新npm update -g 包名 # 卸载包npm uninstall 包名 # 全局卸载npm uninstall -g 包名
babel转码器
babel是转码器,可以把es6代码转换成es5,可以处理浏览器兼容代码问题
①安装命令行转码工具
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
1 2 3 npm install --global babel-cli # 查看是否安装成功babel --version
①初始化项目 npm init -y
②创建文件 src/example.js
下面是一段ES6代码:
1 2 3 4 5 6 // 转码前 // 定义数据 let input = [1, 2, 3] // 将数组的每个元素 +1 input = input.map(item => item + 1) console.log(input)
③配置.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。
1 2 3 4 { "presets": [], "plugins": [] }
presets字段设定转码规则,将es2015规则加入 .babelrc:
1 2 3 4 { "presets": ["es2015"], "plugins": [] }
④安装转码器
在项目中安装 npm install –save-dev babel-preset-es2015
⑤转码
1 2 3 4 5 6 7 8 9 10 11 12 # 转码结果写入一个文件mkdir dist1 # --out-file 或 -o 参数指定输出文件babel src/example.js --out-file dist1/compiled.js # 或者babel src/example.js -o dist1/compiled.js # 整个目录转码mkdir dist2 # --out-dir 或 -d 参数指定输出目录babel src --out-dir dist2 # 或者babel src -d dist2
模块化
①后端模块化:在开发后端接口时,类与类之间的调用称为模块化,例如controller调用service
②前端模块化:在前端中,js与js之间调用称为前端模块化
模块化之ES5
①创建一个新工程进行初始化
②创建01.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 const sum = function (a,b ){ return parseInt (a) + parseInt (b) } const subtract = function (a,b ){ return parseInt (a) - parseInt (b) } module .exports = { sum, subtract }
③02.js调用01.js
1 2 3 4 5 6 7 const m = require ('./01.js' )console .log (m.sum (1 ,2 ));console .log (m.subtract (10 ,3 ));
④测试 node 02.js
模块化之ES6
如果使用es6写法实现模块化操作,在node.js环境中不能直接运行,需要使用babel转码器转换成es5才可以
方式一:
①创建一个新工程进行初始化
②创建01.js
1 2 3 4 5 6 7 8 export function getList ( console .log ('获取数据列表' ) } export function save ( console .log ('保存数据' ) }
③02.js调用01.js
1 2 3 4 5 6 7 const m = require ('./01.js' )console .log (m.sum (1 ,2 ));console .log (m.subtract (10 ,3 ));
④使用babel转换后测试 node 02.js
方式二:
②创建01.js
1 2 3 4 5 6 7 8 9 export default { getList ( console .log ('获取数据列表2' ) }, save ( console .log ('保存数据2' ) } }
③02.js调用01.js
1 2 3 import user from "./01.js" user.getList () user.save ()
④使用babel转换后测试 node 02.js
webpack
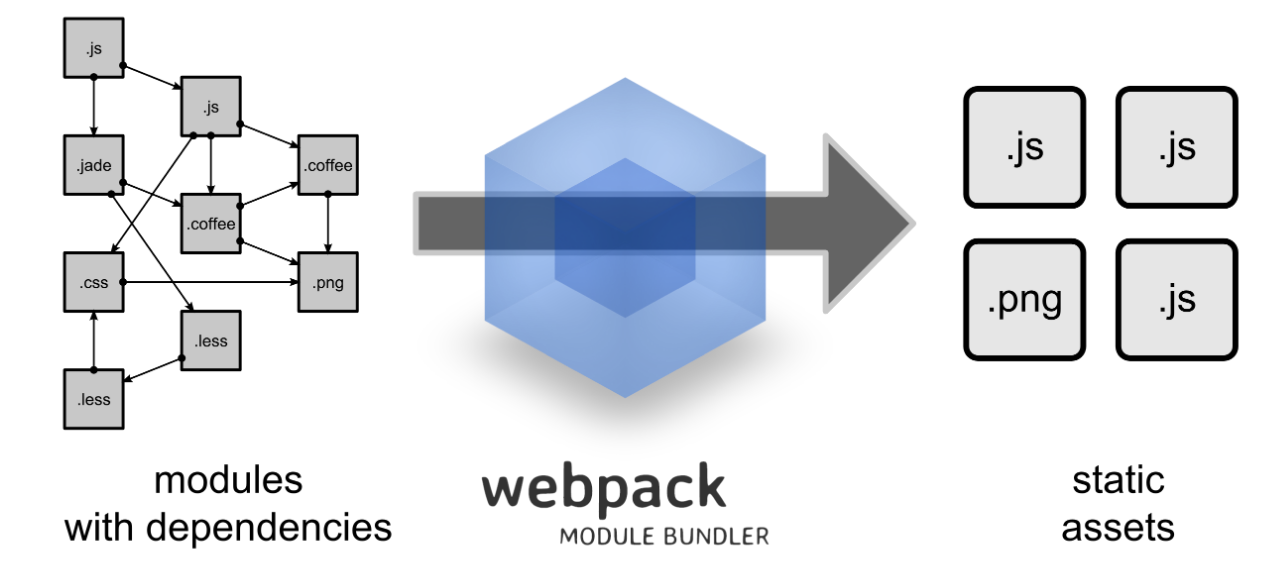
Webpack 是一个前端资源加载/打包工具。
它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
①安装webpack工具 npm install -g webpack webpack-cli
②检测安装是否成功 webpack -v
①创建src文件夹
②src下创建common.js
1 2 3 exports .info = function (str ) { document .write (str); }
③src下创建utils.js
1 2 3 exports .add = function (a, b ) { return a + b; }
④src下创建main.js
1 2 3 const common = require ('./common' );const utils = require ('./utils' );common.info ('Hello world!' + utils.add (100 , 200 ));
①在webpack目录下创建配置文件webpack.config.js
1 2 3 4 5 6 7 8 const path = require ("path" ); module .exports = { entry : './src/main.js' , output : { path : path.resolve (__dirname, './dist' ), filename : 'bundle.js' } }
②命令行执行编译命令
1 2 3 webpack #有黄色警告 webpack --mode=development #没有警告 #执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩
③测试,创建一个html文件引入打包后的js文件即可
①创建css文件
②在main.js中引入css文件
③安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
需要安装Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
1 npm install --save-dev style-loader css-loader
④修改webpack.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 const path = require ("path" ); module .exports = { output :{}, module : { rules : [ { test : /\.css$/ , use : ['style-loader' , 'css-loader' ] } ] } }
⑤浏览器中查看index.html